
Buenos días! ¿Cómo están? Aquí estoy con otro tutorial para ustedes, esta vez de como personalizar los títulos de la sidebar poniendo bonitas cintas con css, de este modo lo editan cuando quieran en la edición HTML de la plantilla sin necesidad de hacerlas en photoshop.
Les traigo tres modelitos básicos que pueden editar a su antojo ♥

Antes de empezar recuerda que si colocaste anteriormente algún estilo para el título debes borrarlo o se superpondrán los códigos!
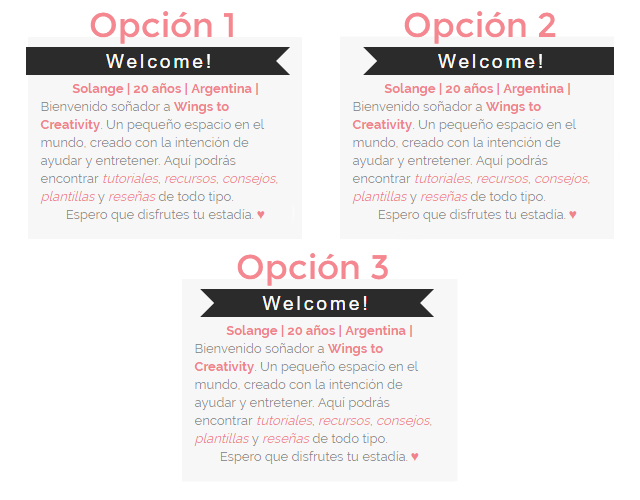
Opción 1
La opción 1 es para los que tienen la sidebar del lado derecho de la pantalla, de ese modo el corte de la cintita les quedaría del lado exterior del blog, pero pueden usarlo del lado que más les guste.
Para colocarlo simplemente vas a la edición HTLM de tu plantilla, luego con CTRL + F buscá ]]></b:skin> y arriba pega el siguiente código:
.widget h2 {
font-family: Arial; /* Fuente del título */
font-size: 19px; /* Tamaño de la fuente */
color: #fff; /* Color de la fuente */
letter-spacing: 3px; /* Espacio entre letras */
padding: 2px;
text-align: center;
bottom: 13px;
position:relative;
width: 260px; /* Ancho de la cinta, si tu sidebar es más pequeña/grande modificalo */
height: 24px; /* Altura de la cinta */
background: #222222; /* Color de la cinta */
top: -4px; /* Hace que la cinta vaya más arriba */
left: -13px; /* Hace que la cinta vaya más a la izquierda */
z-index: 99999;
}
.widget h2:after {
position: absolute;
content: "";
top: -10px; /* Hace que el corte de la cinta vaya más arriba */
right: -5px; /* Hace que el corte de la cinta vaya más a la izquierda */
width: 0px;
height: 0px;
border-bottom: 24px outset transparent;
border-top: 24px outset transparent;
border-right: 24px solid #ffffff; /* Del mismo color que el fondo de tu sidebar */
}
Y lo editas a tu gusto ♥
Opción 2
La opción 2 es para los que tienen la sidebar del lado izquierdo de la pantalla, de ese modo el corte de la cintita les quedaría del lado exterior del blog, pero pueden usarlo del lado que más les guste.
Para colocarlo simplemente vas a la edición HTLM de tu plantilla, luego con CTRL + F buscá ]]></b:skin> y arriba pega el siguiente código:
.widget h2 {Lo editas a tu gusto..
font-family: Arial; /* Fuente del título */
font-size: 19px; /* Tamaño de la fuente */
color: #fff; /* Color de la fuente */
letter-spacing: 3px; /* Espacio entre letras */
padding: 2px;
text-align: center;
bottom: 13px;
position:relative;
width: 265px; /* Ancho de la cinta, si tu sidebar es más pequeña/grande modificalo */
height: 24px; /* Altura de la cinta */
background: #222222; /* Color de la cinta */
top: -4px; /* Hace que la cinta vaya más arriba */
left: -5px; /* Hace que la cinta vaya más a la izquierda */
z-index: 99999;
}
.widget h2:before {
position: absolute;
content: "";
top: -10px; /* Hace que el corte de la cinta vaya más arriba */
left: -5px; /* Hace que el corte de la cinta vaya más a la izquierda */
width: 0px;
height: 0px;
border-bottom: 24px outset transparent;
border-top: 24px outset transparent;
border-left: 24px solid #ffffff; /* Del mismo color que el fondo de tu sidebar */
}
Opción 3
La opción 3 deja la cinta centrada en el gadget tiene cortes de ambos lados ♥
Para colocarlo simplemente vas a la edición HTLM de tu plantilla, luego con CTRL + F buscá ]]></b:skin> y arriba pega el siguiente código:
.widget h2 {Y lo editas a gusto!
font-family: Arial; /* Fuente del título */
font-size: 19px; /* Tamaño de la fuente */
color: #fff; /* Color de la fuente */
letter-spacing: 3px; /* Espacio entre letras */
padding: 2px;
text-align: center;
bottom: 13px;
position:relative;
width: 255px; /* Ancho de la cinta, si tu sidebar es más pequeña/grande modificalo */
height: 24px; /* Altura de la cinta */
background: #222222; /* Color de la cinta */
top: -4px; /* Hace que la cinta vaya más arriba */
left: -5px; /* Hace que la cinta vaya más a la izquierda */
z-index: 99999;
}
.widget h2:before {
position: absolute;
content: "";
top: -10px; /* Hace que el corte de la cinta vaya más arriba */
left: -5px; /* Hace que el corte de la cinta vaya más a la izquierda */
width: 0px;
height: 0px;
border-bottom: 24px outset transparent;
border-top: 24px outset transparent;
border-left: 24px solid #ffffff; /* Del mismo color que el fondo de tu sidebar */
}
.widget h2:after {
position: absolute;
content: "";
top: -10px; /* Hace que el corte de la cinta vaya más arriba */
right: -5px; /* Hace que el corte de la cinta vaya más a la derecha */
width: 0px;
height: 0px;
border-bottom: 24px outset transparent;
border-top: 24px outset transparent;
border-right: 24px solid #ffffff; /* Del mismo color que el fondo de tu sidebar */
}
Bueno eso es todo, así de fácil, espero les sea de mucha ayuda el tutorial ♥
Recuerden que pueden escribirme a sol.pourcel@gmail.com por cualquier duda!